Halo selamat malam , udah lama banget nih gak update tutorial mengenai trik dan tips tentang photoshop , para pembaca dari blog ini sudah pasti mengetahui bahwa beberapa bulan ini aku sering banget post mengenai tugas tugas kuliah sebagai mahasiswa. Lalu yang jadi pertanyaan disini , tutorial apakah yang akan dijelaskan dalam artikel ini ? jawabannya ada di judul postingan dan kalian pasti sudah tau. Tutorial yang akan diberikan kali ini mengenai "Cara Membuat Logo Starbucks" , yap disini akan dijelaskan dari proses awal sampai proses akhirnya.
Pada tutorial ini hal yang perlu diperhatikan ialah mengatur lingkaran sedemikian rupa , maksudnya adalah kita harus mengatur lingkaran tersebut dengan tinggi dan lebar yang sama , agar sesuai dengan logo dari starbucks. Jujur sebenarnya aku disini lagi males bikin tutorial jadi penjelasannya tidak maksimal seperti tutorial sebelum sebelumnya , nah dari pada penasaran lagi kita langsung aja yuk ke tutorialnya.
1. Siapkan Bahan
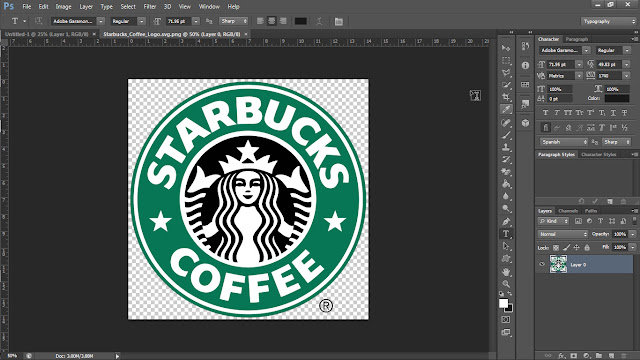
Hal yang harus kita lakukan pertama kali ialah menyiapkan logo starbucks , kenapa ? karena logo ini akan menjadi acuan kita untuk membuat parodinya.
2. Klik New Layer
Klik ikon new layer pada pojok kanan atas
3. Tambahkan Guide
Untuk menambahkan garis biru atau guide caranya cukup gampang , pertama tekan shortcut Ctrl + R terus tarik garis ke tempat yang kita inginkan dan selesai deh.
4. Menggunakan Ellipse Tool
Untuk membuat lingkaran hal yang harus diperhatikan ialah lingkaran , untuk membuat lingkaran caranya cukup mudah yaitu pilih ellipse tool dengan shortcutnya "U" dan atur warna yang akan kita gunakan di menu yang terpampang diatas.
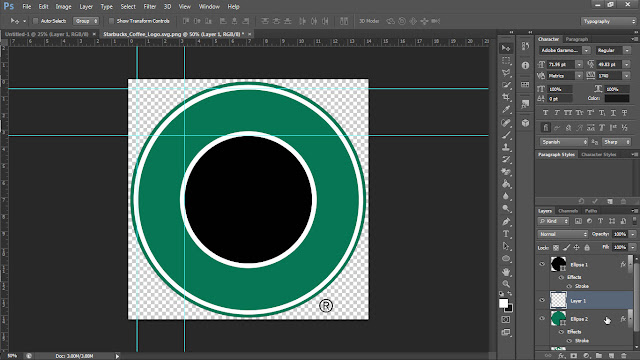
Gunakan ellipse tool dengan garis guide tadi yang kita buat
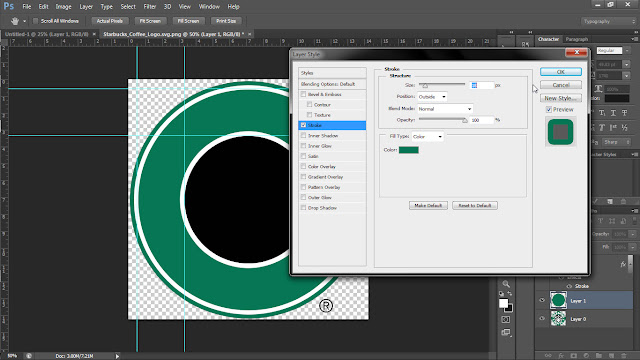
Double klik layer ellipse 1 terus pilih stroke , atur warna dan besarnya garis.
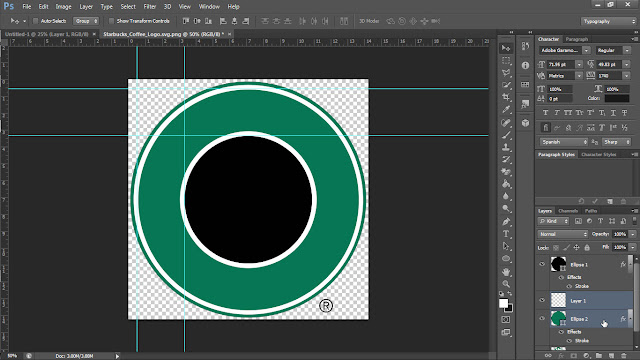
Setelah membuat lingkaran hitam dan garis putihnya , kita akan membuat lingkaran ijonya.
Aturlah sesuai dengan garis biru tadi
Klik layer ellipse 2 di pojok kanan bawah terus turunkan ke bawah ellipse 1
Mainkan stroke seperti di lingkaran hitam , nah disini kita melakukan sama persis dan menyesuaikannya.
Setelah membuat stroke , tambahkan layer baru lagi di pojok kanan bawah.

Tekan ctrl tahan terus klik layer 1 dan ellipse 2
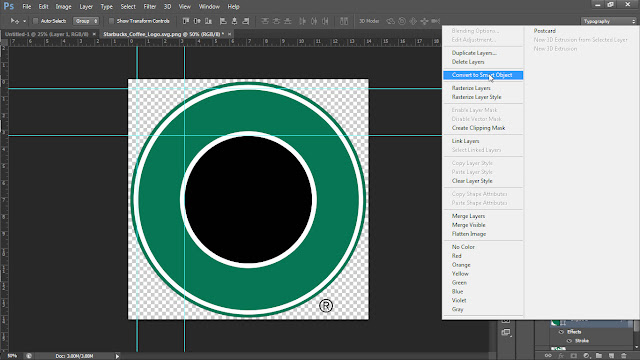
Klik kanan dan pilih convert to smart object disini tujuannya adalah untuk menggabungkan kedua layer.
Klik kanan lagi dan pilih rasterize layer
Tambahkan stroke tadi pada layer yang telah kita gabungkan dengan warna yang sama dengan lingkaran yang besar tadi.
Atur warna dan sizenya

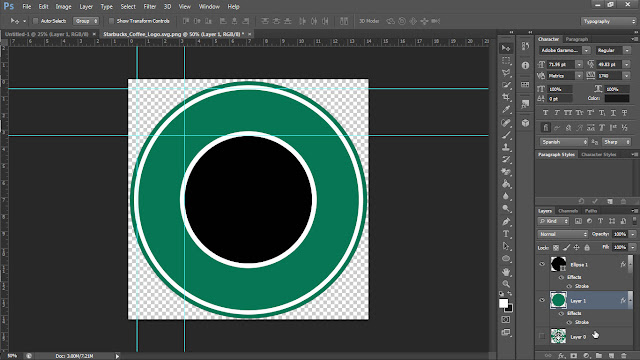
Nah hasilnya akan seperti ini.

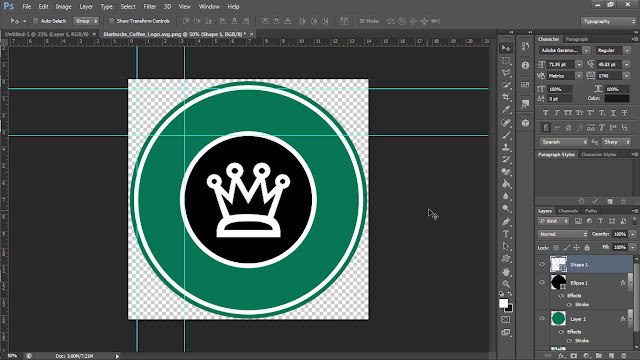
5. Tambahkan Logo
Tambahkan logo yang akan diletakkan ditengah lingkaran hitam yang telah kita buat tadi.
6. Tambahkan Text
Sebenarnya ada text yang menyerupai dengan text asli starbucks , cuman disini aku lupa dengan nama text nya jadi pakai seadanya aja , kan sudah dijelaskan diatas bahwa aku lagi males bikin tutorial nih. Cari aja di internet dengan nama "Starbucks Font".
FYI : Untuk membuat text seperti dibawah pertama kita klik layer ellipse 1 terus tekan shortcut T sambil mengarahkan kearah titik tengan atas lingkaran , habis itu klik dan atur di pojok kanan atas.
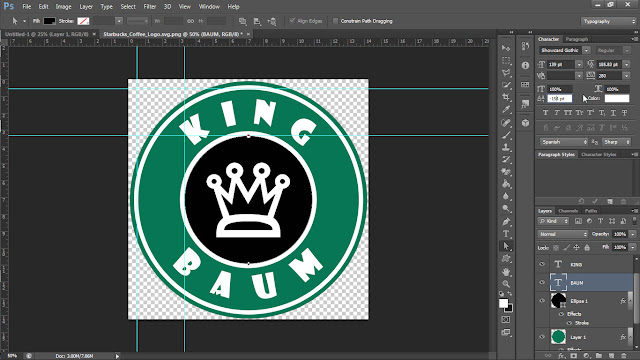
Nah hasilnya kurang lebih seperti ini , dan kali ini kita akan membuat text yang dibawah.
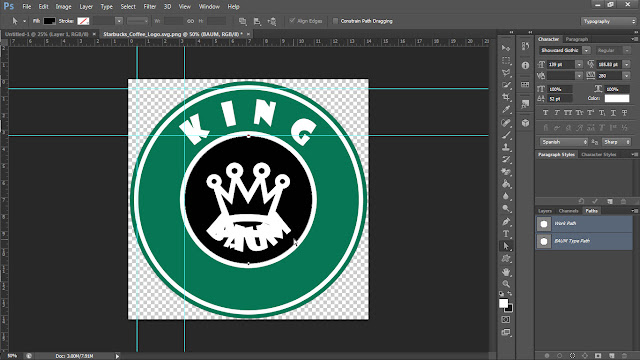
Untuk membuat seperti dibawah caranya cukup mudah yaitu pertama kita ketikkan text baum , habis itu pilih "Direct Selection Tool" dengan shortcut A , klik layer Baum dan pilih Menu Path di pojok kanan bawah , nah setelah itu klik text baum tahan dan arahkan keatas , setelah itu atur di menu pojok kanan atas.
Aturlah seperti ini
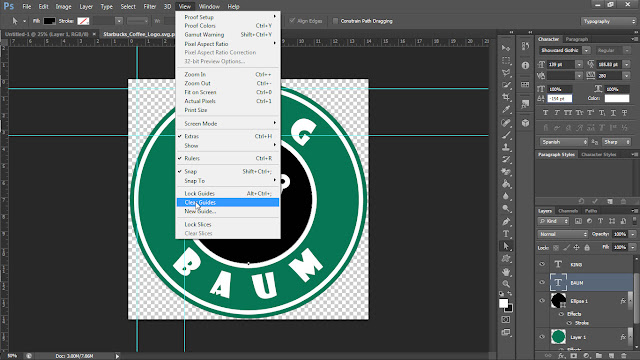
7. Hilangkan Garis Biru
Untuk menghilangkan garis guide caranya cukuplah mudah , pilih view - clear guide.
Dan tadi hasilnya seperti ini , sebenarnya untuk melengkapi tambahkan bintang di kiri dan kanan.
Inilah adalah hasil revisi untuk desain produk kaos.
Demikianlah tutorial mengenai "Cara Membuat Logo Starbucks" semoga dapat membantu para pembaca sekalian.











































0 komentar