Sebelumnya di gloomymondayy.com ane pernah bikin tujuh font keren untuk flat design , yang kemarin bertanya tanya apa sih itu flat design ? flat design itu menurut aku sendiri gambar dua dimensi yang dibuat menjadi minimalis mungkin yah dan ada efek long shadownya. Dari pada banyak bacot ga jelas kita mulai aja yuk tutorialnya.
Video
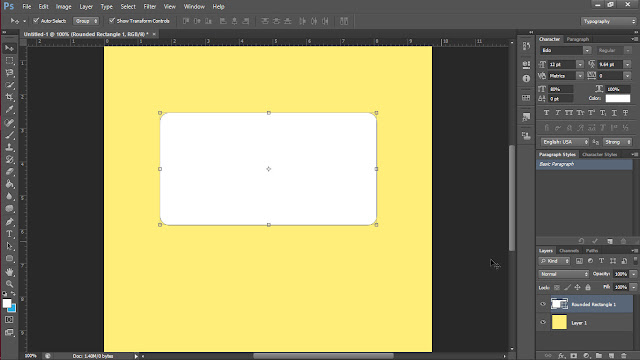
1. Tambahkan Rounded Rectangle Tool
Sebelum menambahkan rounded rectangle tool terlebih dahulu alangkah indahnya kalian tambahkan layer baru terlebih dahulu , dengan cara klik icon yang disamping icon delete di pojok kanan bawah lalu kalian mulai tambahkan rounded rectangle tool dan atur sebaik mungkin
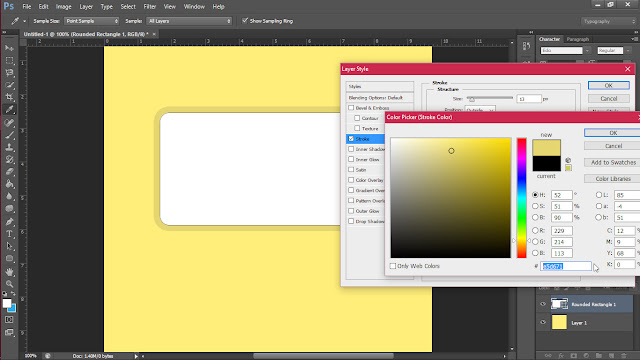
2. Mainkan Stroke
Setelah kita menambahkan rounded rectangle tadi kita double klik pada layernya terus pilih stroke dan atur warnanya , ingat yaa kode warnanya itu di copy dan akan di gunakan lagi , kalo bisa di catat biar kagak lupa
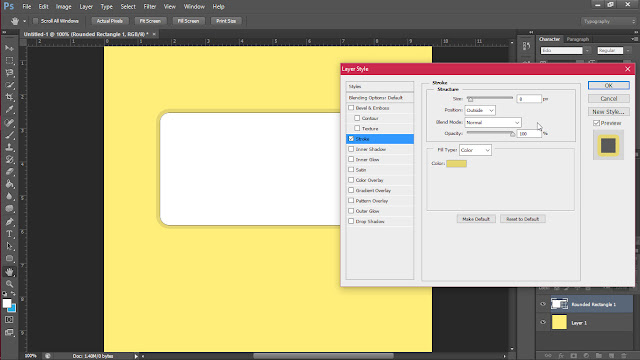
Atur sizenya menjadi 8 , sebenarnya terserah sih kalo aku pribadi cocok dengan ukuran 8
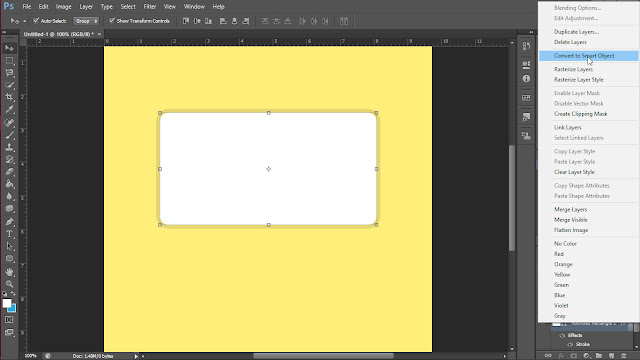
Tambahkan layer baru lagi terus klik layer baru tadi sambil menekan control tahan dan klik juga layernya rounded rectangle
Klik kanan dan pilih Convert to Smart Object
Mainkan stroke kembali dan kali ini aku menggunakan warna yang sama dengan rounded rectangle yaitu warna putih lalu sizenya juga lebih gede lagi dari sebelumnya yaitu 10
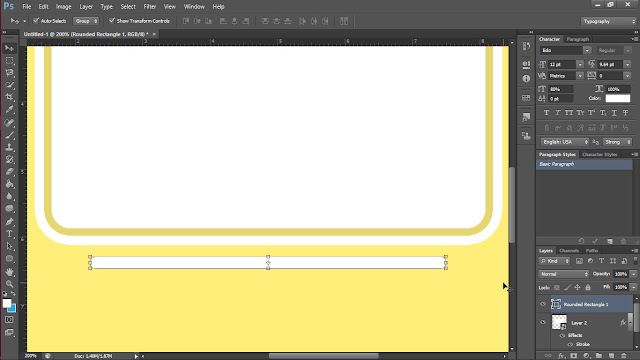
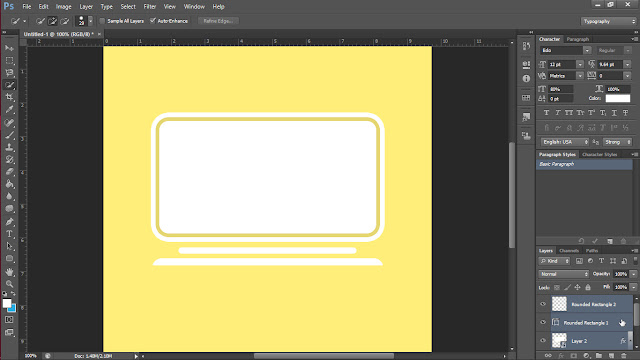
Tambahkan lagi rounded rectangle tool dan atur seperti foto dibawah
Tambahkan lagi dan lagi rounded rectangle tool seperti di foto dibawah juga cuman kali ini lebih lebar
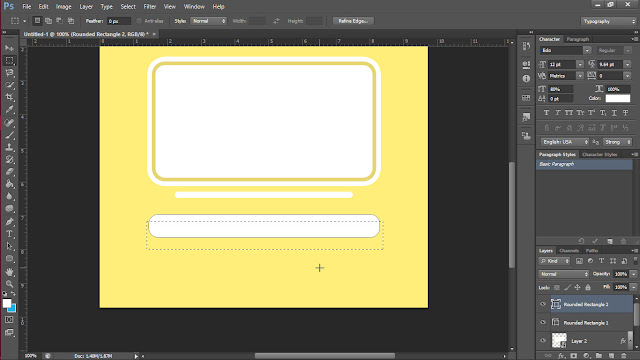
3. Mainkan Rectangular Marquee Tool
Kalian bisa menekan shortcut M lalu atur seleksinya seperti screenshot di bawah
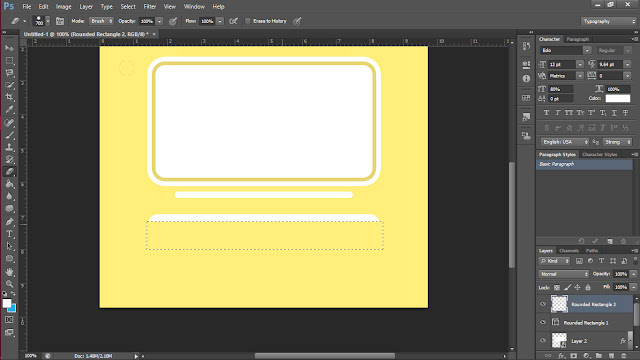
Hapus lah bagian yang telah diseleksi tadi dengan eraser tool
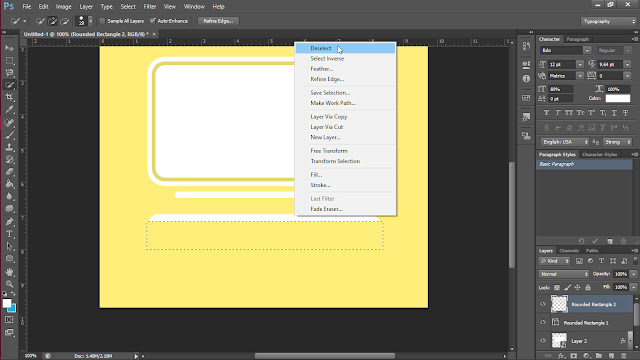
Jangan lupa hilangkan deselectnya dengan cara klik kanan - deselect
4. Menyatukan Layer
Kalian bisa mengklik pada layer layer yang telah dibuat tadi sambil menekan control tahan
Lalu klik kanan dan pilih convert to smart object
Tambahkan layer baru lagi dan lagi lagi
5. Membuat Long Shadow
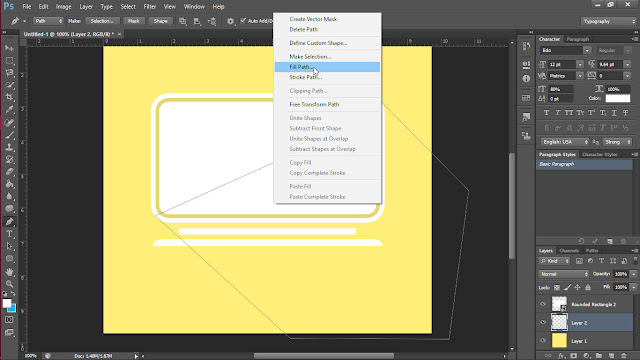
Gunakan pen tool dengan cara klik logo pen tool di tool box atau bisa menekan shortcut p , buatlah path seperti screenshot dibawah
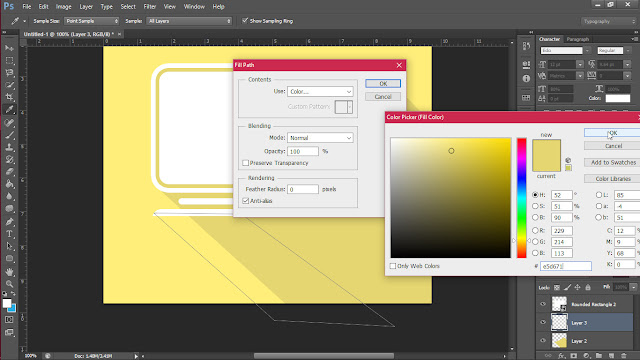
Setelah kita membuat path tadi klik kanan dan pilih fill path
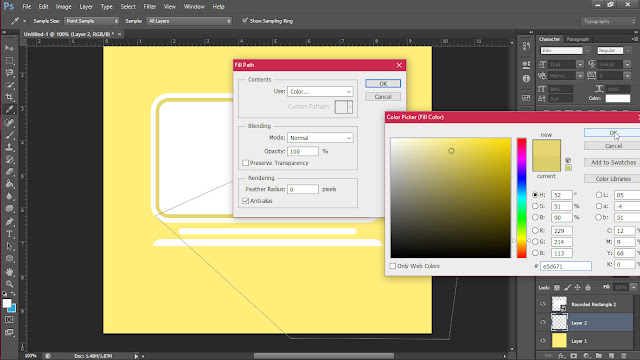
Ingat warna yang aku suruh copy dan catet tadi ? pastekan kode warna tadi dikolom warna ini
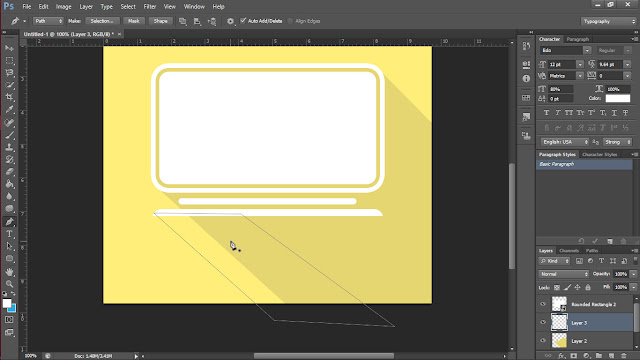
Hasilnya akan seperti ini
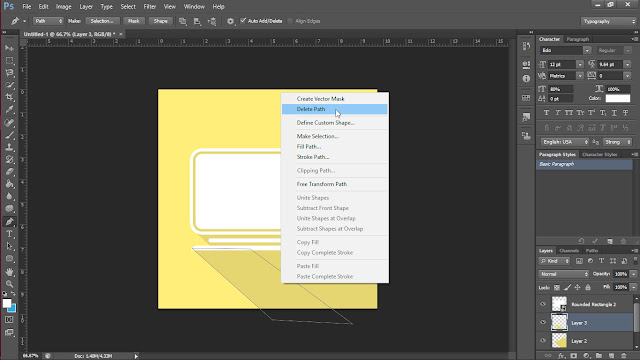
Supaya tidak menggangu dalam langkah selanjutnya kita akan menghapus path nya dengan cara klik kanan dan pilih delete path
Tambahkan lagi long shadownya
Lakukan seperti yang telah aku jelaskan tadi
Gunakan warna yang tadi
Hapus lagi path yang telah kita buat
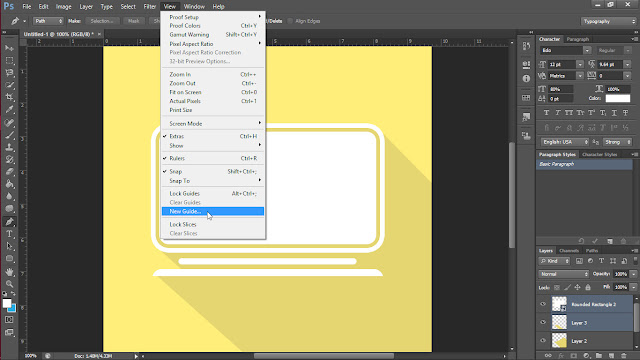
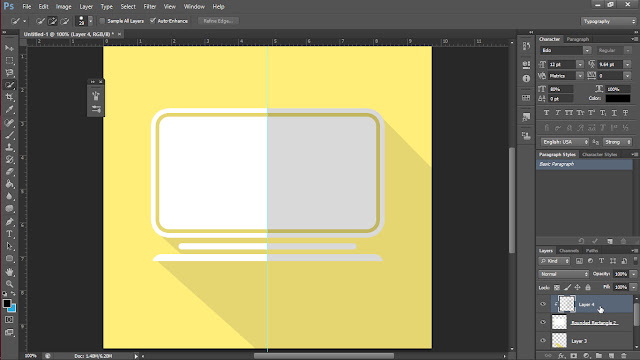
6. Tambahkan Guide
Buat yang gak tau apa itu guide , guide adalah garis biru yang membantu dalam seleksi , kalian bisa menambahkannya dengan menyeretnya dari tepi tool box atau bisa menambahkannya dengan cara view - new guide
Kita pilih vertical lalu isi kolom 50%
Dan guide pun akhirnya muncul
Mainkan lagi rectangular marquee tool tadi lalu seleksi setengah
7. Mainkan Brush
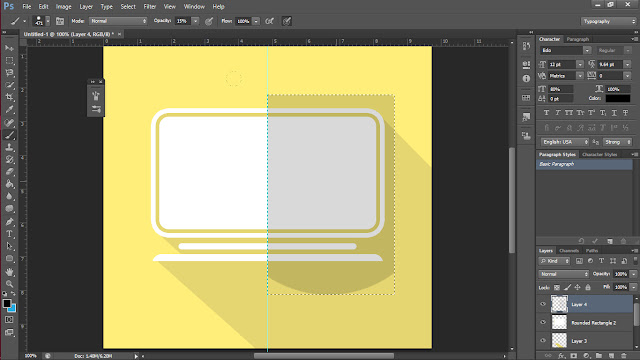
Sebelum memainkan brush sebaiknya kia tambahkan layer baru lagi lalu pilih brush dengan ukuran yang pas untuk mewarnain bagian yang telah diseleksi , perlu diingat gunakan opacity 15%
Gosokan pada bagian yang telah diseleksi
Hapus seleksinya dengan cara klik kanan - deselect
Masukan hasil brush tadi kedalam layer komputer ini dengan cara pastikan penempatan layer yang akan dimasukkan tadi diatas terus menekan shortcut Alt + Ctrl + G
Menghilangkan guide tadi dengan cara view - clear guide
Guide yang ada tadi sudah selesai
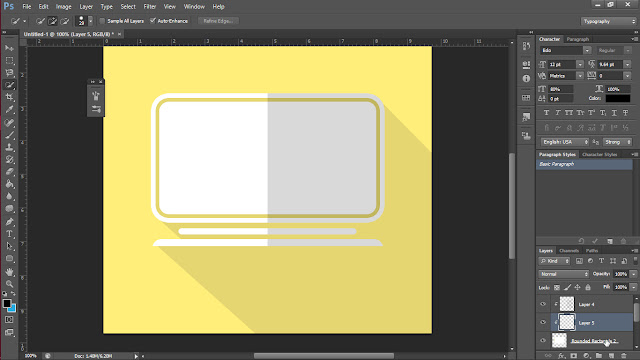
8. Tambahkan Hiasan
Tambahkan beberapa hiasan pada layar destkop lalu satukan semua layer dengan cara klik kanan dan pilih merge visible
Hasil
Demikianlah artikel ini , sekian dan terima kasih.
























































0 komentar